Java开发常用的IDE有 IntelliJ IDEA,Eclipse,NetBeans。无奈我五年前的机器跑不起来,而且常用的Gvim用来开发Java不那么友好,无意中发现VSCode,觉得不错,就打算用它来开发。
VSCode 是微软开发的轻量级的开源的跨平台IDE(微软出品,请相信它是一个精品)。请注意,它是轻量级的,这是我选择它的主要原因。它支持JavaScript、Java、Python、PHP、C++、C#、Ruby、Go等语言,你想要它支持什么语言,就安装什么插件就可以了。实际证明,它确实很快,并且不会让我的机器变卡。当然了,它肯定比不上Idea那么的智能,反正有得有失吧。另外,它还可以完美地运行在Linux下,你看看其他的IDE在Linux下的界面,丑到你都没有使用的欲望。
开发环境配置
安装Java扩展
可分别安装以下扩展:
或者直接安装Java扩展包。
除了以上扩展以外,还有以下一些比较常见的:
还有代码自动完成、代码格式化、编译等等插件可用。
编辑器配置
1 | "files.watcherExclude": { |
一些技巧
参考: https://github.com/redhat-developer/vscode-java/wiki
1)快速查看定义
把鼠标放到某个类名、函数名等上面,然后按快捷键 Ctrl+Shift+F10 会弹出一个窗口让你快速浏览它的定义信息。或者直接右键,选择 Peek Definition。
2)跳转到定义
光标放到类名、函数名等上面,然后按 F12,即可跳转到定义的位置。或者直接右键,选择 Go to Definition。
3)code命令
可以使用 code 命令在命令行打开文件到VSCode中。这功能简直不要太好,当你在命令行操作的时候,发现要编辑一个文件,直接一个命令即可: code hello.java,而不需要打开文件夹把文件拖到编辑器,或者在编辑器点击菜单打开文件。
该命令还有更多的用法:
1 | code -n |
4)使用vim插件
还可以安装vim插件,这样大多数时候都可以使用vscode来统一进行文件编辑了。
插件地址: https://marketplace.visualstudio.com/items?itemName=vscodevim.vim
在包含中文的文件里边用 w 键移动的时候,你会发现直接会移动到下一行,需要配置vscode支持中文标点符号:
1 | "vim.iskeyword": "/\\()\"':,.;<>~!@#$%^&*|+=[]{}`?-,。:?》《;‘’()" |
项目实践
创建Java项目
1 | $ mvn archetype:generate -DgroupId=com.lixiang -DartifactId=UserSystem -DarchetypeArtifactId=maven-archetype-quickstart -DinteractiveMode=false |
打开项目
1 | code ./UserSystem |
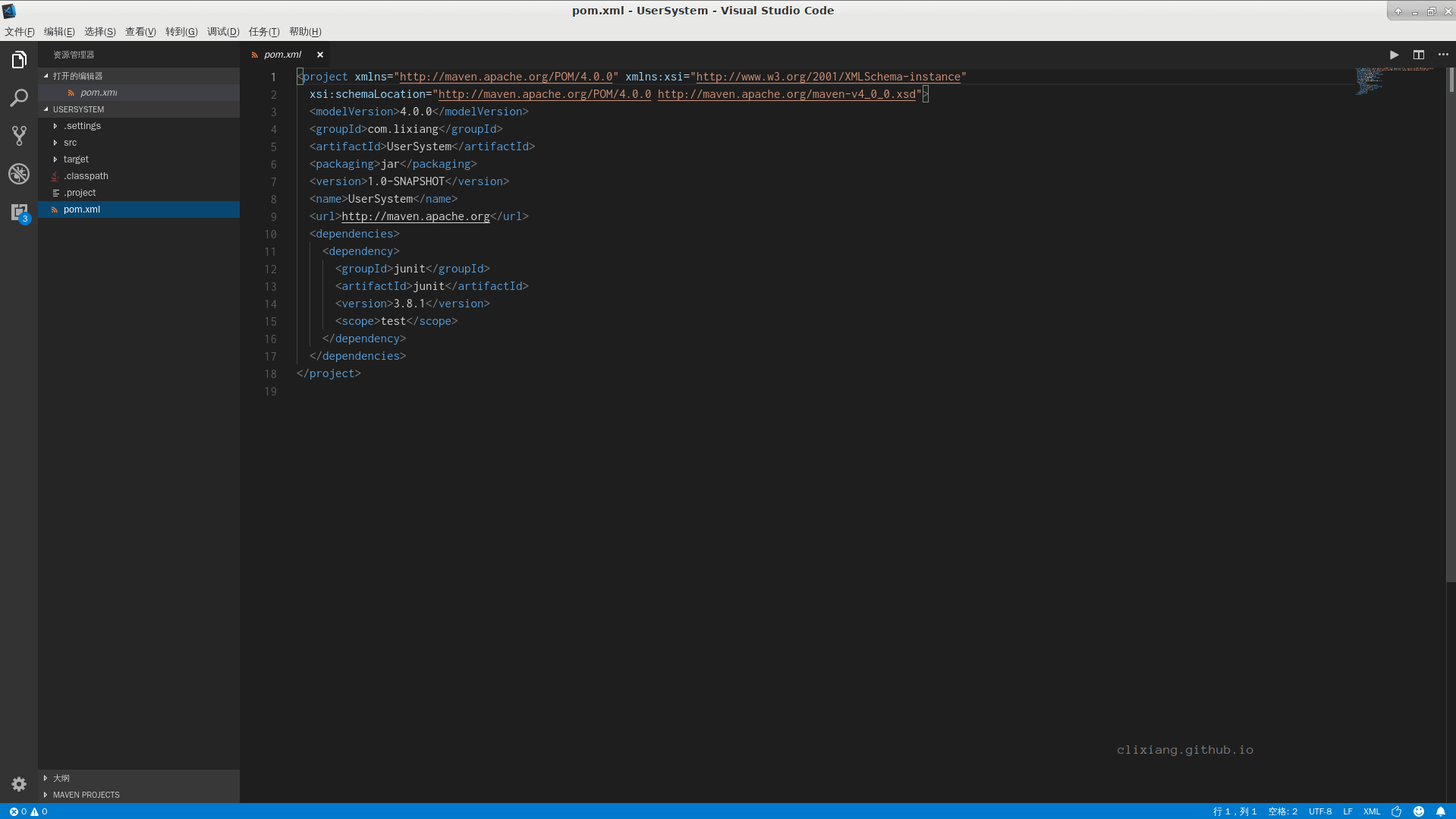
打开项目之后,会发现项目目录下会生成以下几个文件(夹):
1 | .settings/ |
这些文件都是上面安装的 Java extension 自动生成的,如果目录下没有生成相应的文件,那么就会出现各种问题,jdt 相关的很多功能无法正常使用,比如符号跳转,自动导入等。

运行项目
如何调试java项目,可参照官方文档,有详细的图文说明:
- Debugging Java in VS Code: https://code.visualstudio.com/docs/java/java-debugging
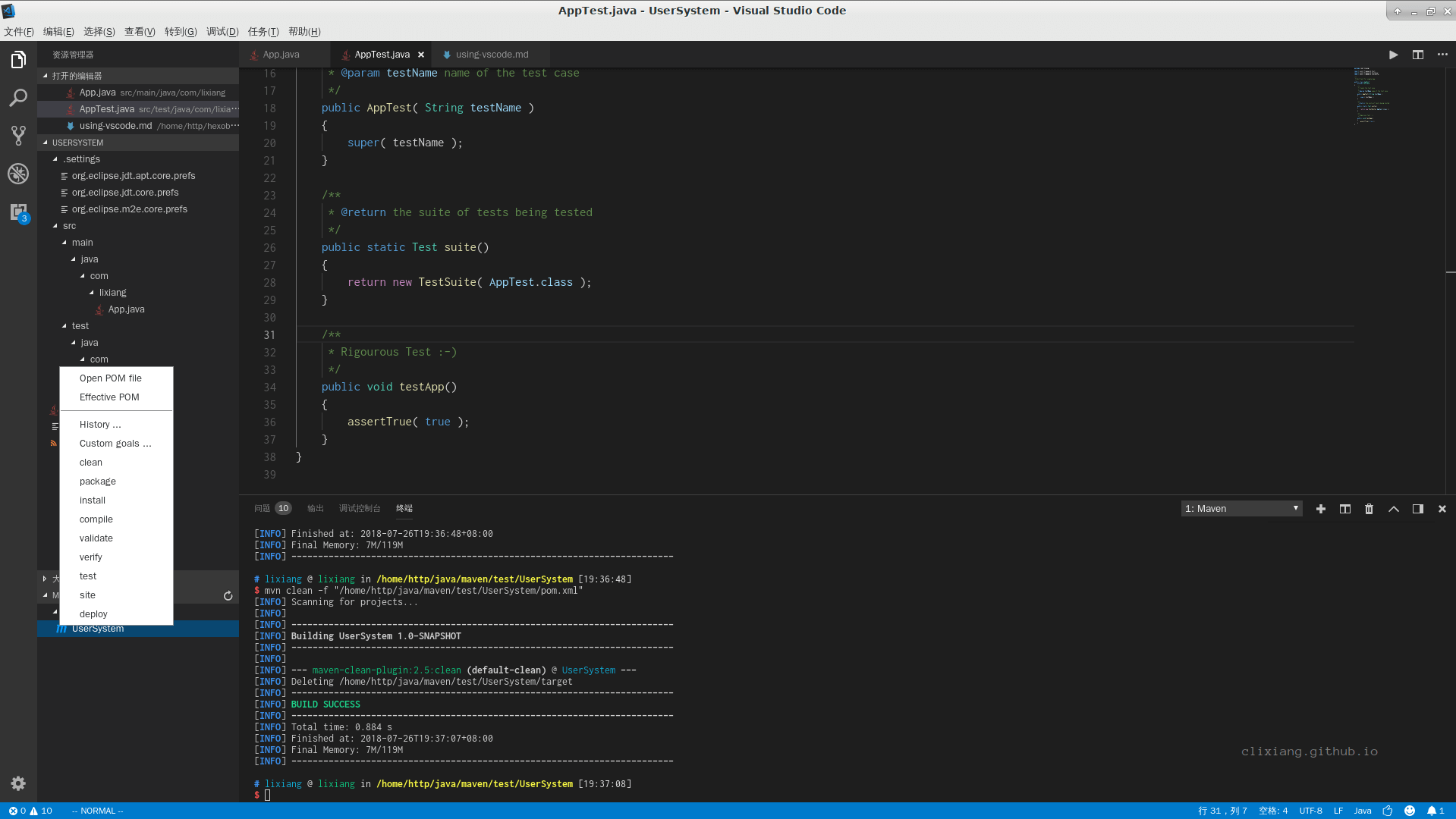
编译运行项目也很简单:

一些插件
- Auto Close Tag: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
- Auto Rename Tag: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
- Import Cost: https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
- indent-rainbow: https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
- Bracket Pair Colorizer: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer
- VSCode Great Icons: https://marketplace.visualstudio.com/items?itemName=emmanuelbeziat.vscode-great-icons
- Dracula Official: https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-dracula
- Git History: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
- Output Colorizer: https://marketplace.visualstudio.com/items?itemName=IBM.output-colorizer
- Path Intellisense: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
- Project Manager: https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
- IntelliSense for CSS class names in HTML: https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
- Settings Sync: https://marketplace.visualstudio.com/items?itemName=Shan.code-settings-sync
- One Dark Pro: https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
- Material Theme: https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme
后记
总体来说,VSCode还是很好用的。如果你跟我一样在寻找一个轻量级的IDE,可以考虑下它。